


Color theory is both the science and art of using color. It explains how humans perceive color; and the visual effects of how colors mix, match or contrast with each other. Color theory also involves the messages colors communicate; and the methods used to replicate color.
In color theory, colors are organized on a color wheel and grouped into 3 categories: primary colors, secondary colors and tertiary colors. More on that later.
So why should you care about color theory as an entrepreneur? Why can’t you just slap some red on your packaging and be done with it? It worked for Coke, right?
Color theory will help you build your brand. And that will help you get more sales. Let’s see how it all works.
People decide whether or not they like a product in 90 seconds or less. 90% of that decision is based solely on color.
Color is perception. Our eyes see something (the sky, for example), and data sent from our eyes to our brains tells us it’s a certain color (blue). Objects reflect light in different combinations of wavelengths. Our brains pick up on those wavelength combinations and translate them into the phenomenon we call color.
When you’re strolling down the soft drink aisle scanning the shelves filled with 82 million cans and bottles and trying to find your six-pack of Coke, what do you look for? The scripted logo or that familiar red can?


Additive color mixing. If you (like me) have a hard time wrapping your head around how red and green mix together to make yellow, watch this YouTube video.
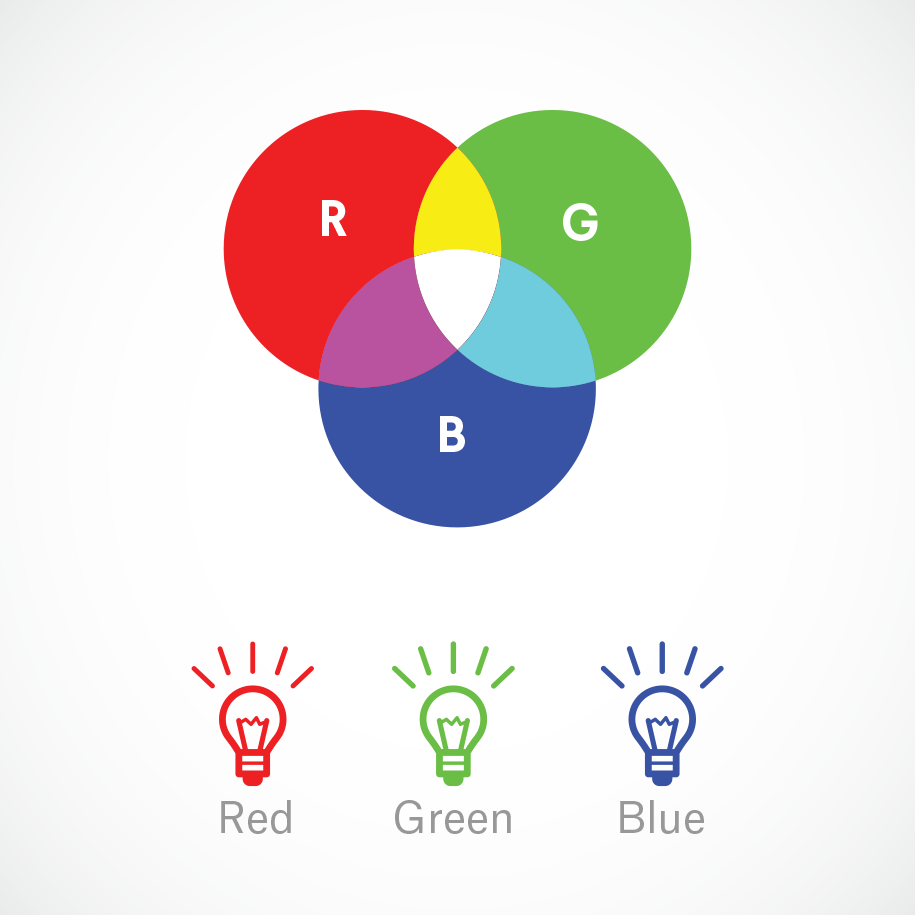
Humans see colors in light waves. Mixing light—or the additive color mixing model—allows you to create colors by mixing red, green and blue light sources of various intensities. The more light you add, the brighter the color mix becomes. If you mix all three colors of light, you get pure, white light.
TVs, screens and projectors use red, green and blue (RGB) as their primary colors, and then mix them together to create other colors.
Let’s say you have a very distinct brand with a bright yellow logo. If you post the logo on Facebook, Twitter or your website and don’t use the correct color process, your logo will appear muddy instead of that bright yellow. That’s why, when working with files for any screen, use RGB, not CMYK.
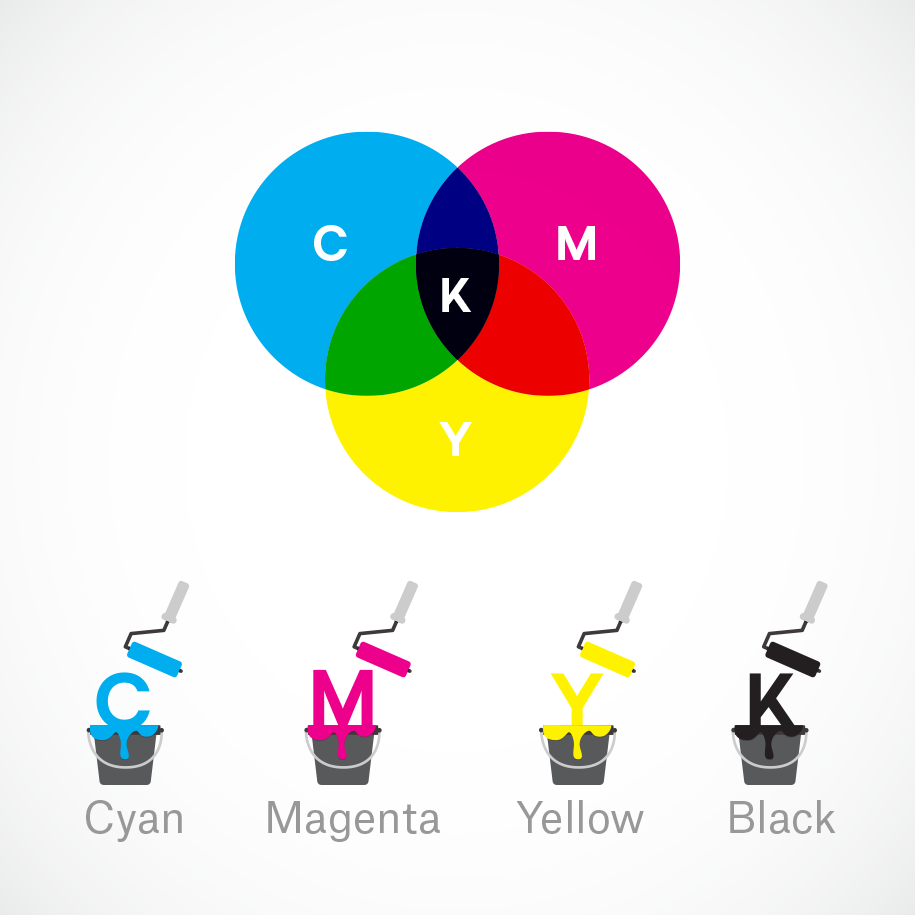
Any color you see on a physical surface (paper, signage, packaging, etc.) uses the subtractive color mixing model. Most people are more familiar with this color model because it’s what we learned in kindergarten when mixing finger paints. In this case, “subtractive” simply refers to the fact that you subtract the light from the paper by adding more color.

Subtractive color mixing is pretty close to the paint mixing we did in grade school. This video does a great job visualizing the “subtractive” part of it.
Traditionally, the primary colors used in subtractive process were red, yellow and blue, as these were the colors painters mixed to get all other hues. As color printing emerged, they were subsequently replaced with cyan, magenta, yellow and key/black (CMYK), as this color combo enables printers to produce a wider variety of colors on paper.
You’ve decided to print a full-color brochure. If you’re investing all that money into your marketing (printing ain’t cheap!), you expect your printer is going to get the colors right.
Since printing uses the subtractive color mixing method, getting accurate color reproduction can only be achieved by using CMYK. Using RGB will not only result in inaccurate color, but a big bill from your printer when you’re forced to ask them to reprint your entire run.
I don’t know about you, but when I was a kid, the best part about going back to school in the fall was getting that new, pristine 64-count box of Crayola crayons. The possibilities seemed endless. Until I’d inevitably lose the black crayon.
Understanding the color wheel and color harmonies (what works, what doesn’t and how color communicates) is just as exciting as that new box of crayons. No really.
Being able to understand the terms and processes that go along with color will help you knowledgeably communicate your vision with your designer, printer, or even (maybe) an Apple Store Genius.
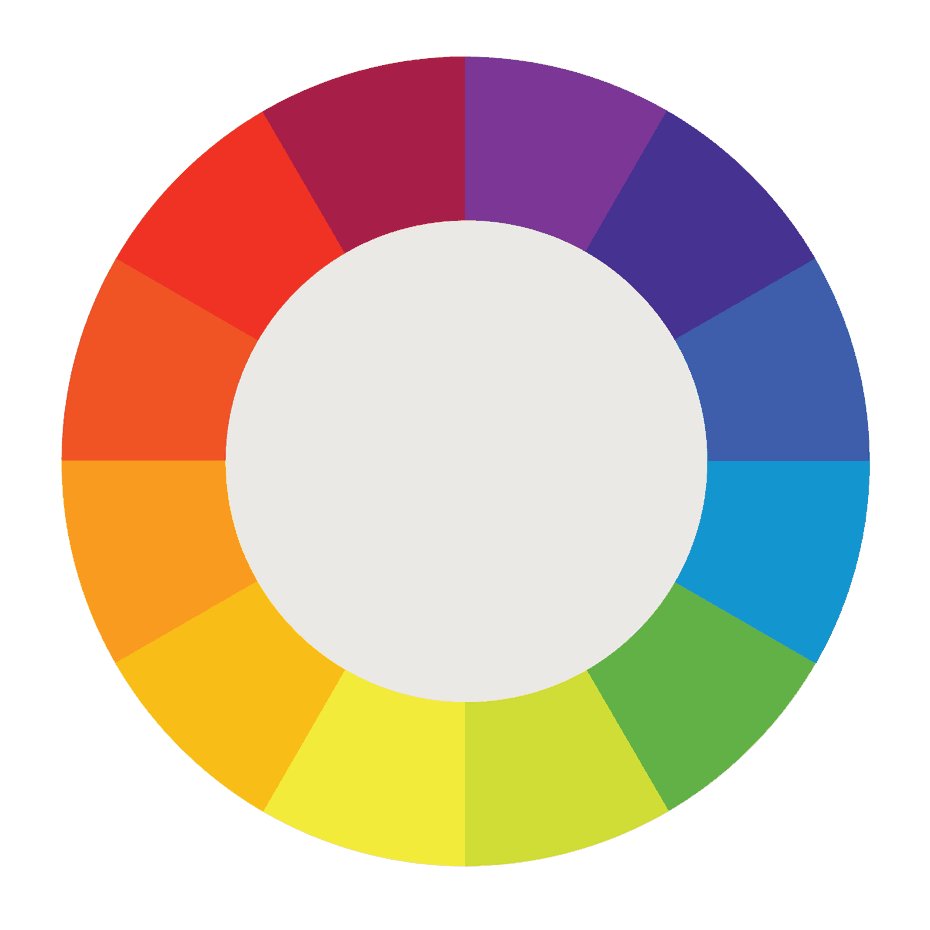
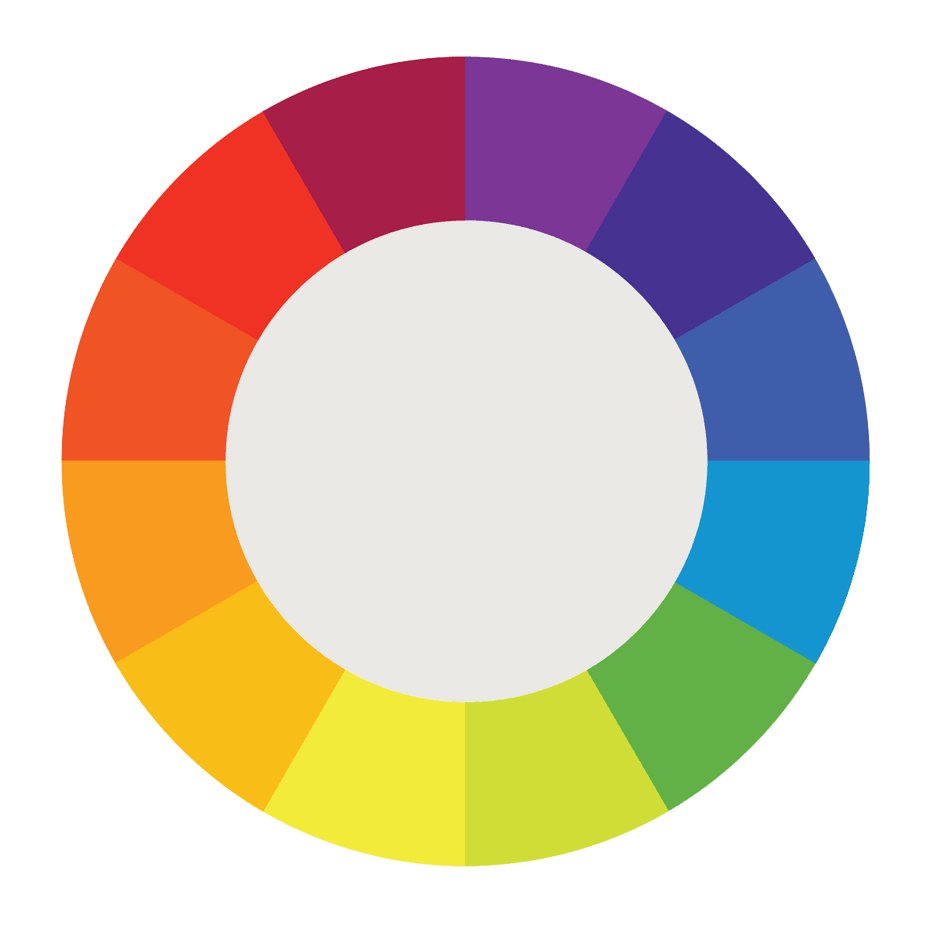
The first color wheel was designed by Sir Isaac Newton in 1666 so it absolutely predates your introduction to it in kindergarten. Artists and designers still use it to develop color harmonies, mixing and palettes.

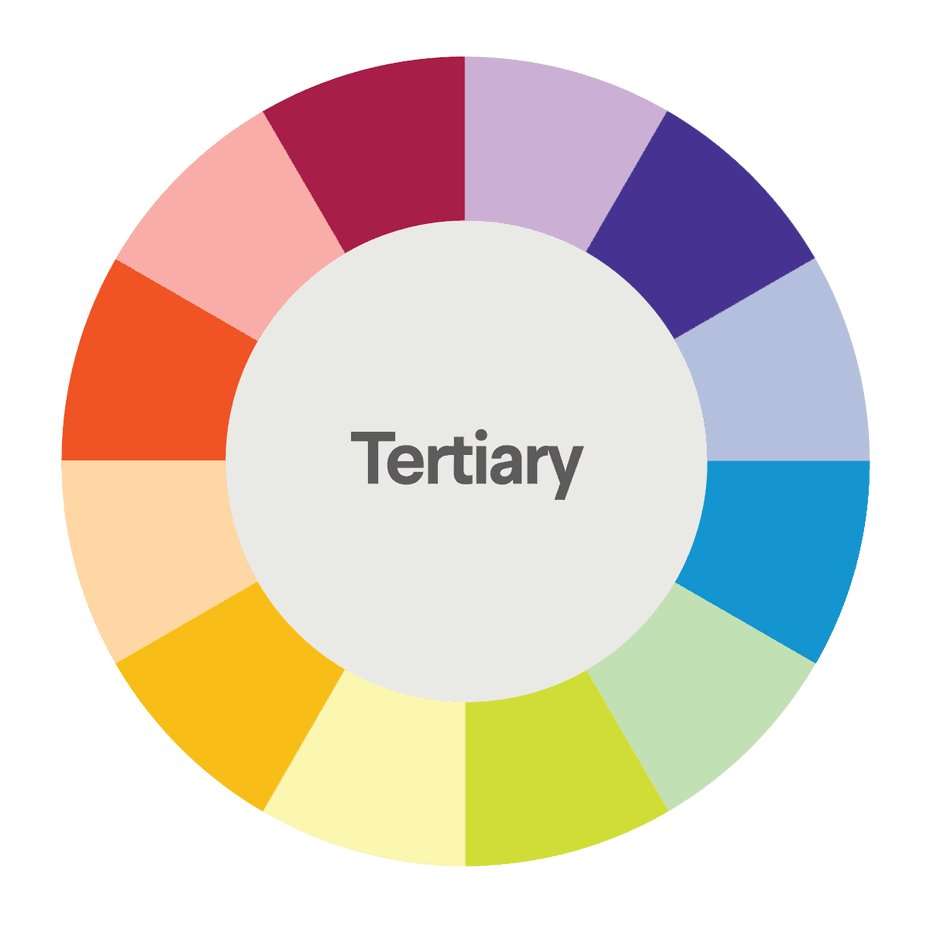
The color wheel consists of three primary colors (red, yellow, blue), three secondary colors (colors created when primary colors are mixed: green, orange, purple) and six tertiary colors (colors made from primary and secondary colors, such as blue-green or red-violet).
Draw a line through the center of the wheel, and you’ll separate the warm colors (reds, oranges, yellows) from cool colors (blues, greens, purples).
Warm colors are generally associated with energy, brightness, and action, whereas cool colors are often identified with calm, peace, and serenity.
When you recognize that color has a temperature, you can understand how choosing all warm or all cool colors in a logo or on your website can impact your message.
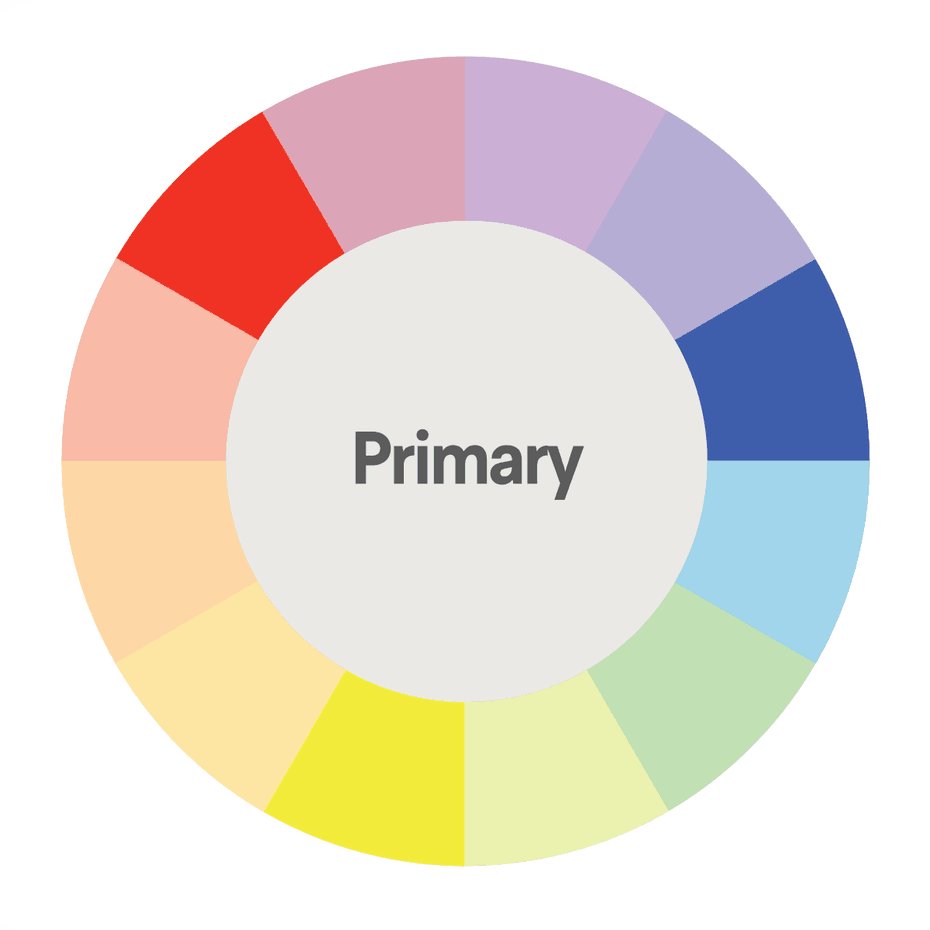
Let’s go back to that 64-pack of crayons from our first day of school. (Remember “raw umber”? What is an umber anyway, and is it actually better raw than cooked?) Anyway, you might be wondering, how we got from the twelve colors on our original color wheel to all those crayons? That’s where tints, shades, and tones come in.
Simply put, tints, tones and shades are variations of hues, or colors, on the color wheel. A tint is a hue to which white has been added. For example, red + white = pink. A shade is a hue to which black has been added. For example, red + black = burgundy. Finally, a tone is a color to which black and white (or grey) have been added. This darkens the original hue while making the color appear more subtle and less intense.
Let’s talk schemes… (And not the kind that cartoon villains concoct. Bwahaha!) We’re talking color schemes. Using the color wheel, designers develop a color scheme for marketing materials.
Complementary colors are opposites on the color wheel—red and green, for example.

Logo design by Wiell for Pepper Powered
Because there’s a sharp contrast between the two colors, they can really make imagery pop, but overusing them can get tiresome. Think any shopping mall in December. That being said, using a complementary color scheme in your business marketing offers sharp contrast and clear differentiation between images.
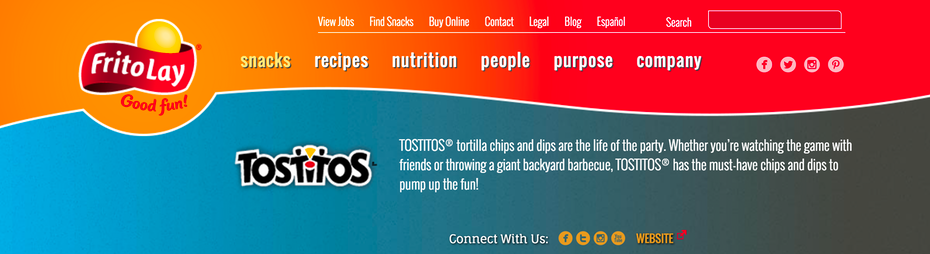
Analogous colors sit next to one another on the color wheel—red, orange and yellow, for example. When creating an analogous color scheme, one color will dominate, one will support and another will accent. In business, analogous color schemes are not only pleasing to the eye, but can effectively instruct the consumer where and how to take action.

The Tostitos website uses an analogous color scheme. Notice the bright orange navigation bar draws the eye to explore the site, and accent-colored links at the bottom direct hungry consumers with the munchies to “Buy Online.”
Triadic colors are evenly spaced around the color wheel and tend to be very bright and dynamic.
Using a triadic color scheme in your marketing creates visual contrast and harmony simultaneously, making each item stand out while making the overall image pop.

Burger King uses this color scheme quite successfully. Hey, is it lunchtime yet?
Two words: branding and marketing.
No wait, three words: branding, marketing and sales.
With this basic knowledge about colors and color schemes, you’re prepared to make effective branding decisions. Like what color your logo should be. Or the emotions that colors evoke in a consumer and the psychology behind color choices on your website.
Think it doesn’t matter? Take a look at this article on color combinations from hell. It just hurts.
Not only can knowledge of color theory guide you in your own marketing, it can also help you better understand what your competition is doing.
In a side-by-side comparison of three law firm web pages, you’ll notice a variety of analogous color schemes. Blue is generally associated with dependability, brown with masculinity, and yellow with competence and happiness. All of these are positive associations in a field that stereotypically has negative connotations, such as dishonesty or aggression.
Making your brand stand out and appeal to your target, plus understanding that poor colors can mean poor sales—that’s why you should care about color theory.
https://99designs.com/blog/tips/the-7-step-guide-to-understanding-color-theory/